mpandroidchartlibrary-2-1-6.jar
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

FMSLogo(儿童编程环境)v8.3.2官方版 编程开发 / 11.2M
查看 -

visualgdb(VS开发安卓工具)5.1 r6免费版 编程开发 / 18.5M
查看 -

CudaText(代码文本编辑器)v1.156.2.2中文版 编程开发 / 14.0M
查看 -

Visual Studio Code(微软代码编辑器)v1.82.2.0官方版 编程开发 / 89.9M
查看 -

robosim虚拟机器人v2.1.2.103官方版 编程开发 / 145.8M
查看
本类排行
详情介绍
mpandroidchartlibrary-2-1-6.jar包是Android开源图表库MPAndroidChart jar包。下载mpandroidchartlibrary包后,可以使用折线图和饼图,支持选择、缩放和拖动。
mpandroidchartlibrary-2-1-6.jar包是Android开源图表库MPAndroidChart的jar包。下载mpandroidchartlibrary包后,可以使用折线图和饼图,并且支持选择、缩放和拖放。

文件预览

使用示例
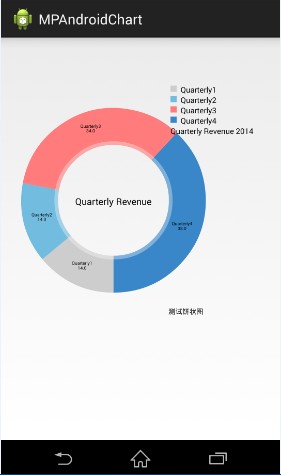
下面主要实现如下饼图:
1.下载最新的mpandroidchartlibrary.jar包,然后将其复制到项目的libs中
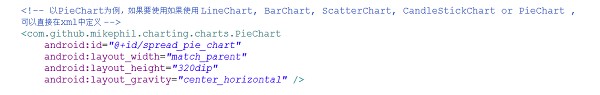
2.定义xml文件

3、主要Java逻辑代码如下,已添加注释。
包com.jackie.mpandroidpiechart;
导入java.util.ArrayList;
导入com.github.mikephil.charting.charts.PieChart;
导入com.github.mikephil.charting.components.Legend;
导入com.github.mikephil.charting.components.Legend.LegendPosition;
导入com.github.mikephil.charting.data.Entry;
导入com.github.mikephil.charting.data.PieData;
导入com.github.mikephil.charting.data.PieDataSet;
导入android.support.v7.app.ActionBarActivity;
导入android.graphics.Color;
导入android.os.Bundle;
导入android.util.DisplayMetrics;
公共类MainActivity扩展ActionBarActivity {
私有饼图mChart;
@覆盖
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChart=(PieChart) findViewById(R.id.spread_pie_chart);
PieData mPieData=getPieData(4, 100);
showChart(mChart, mPieData);
}
私人无效showChart(PieChart pieChart,PieData pieData){
pieChart.setHoleColorTransparent(true);
饼图.setHoleRadius(60f); //半径
pieChart.setTransparentCircleRadius(64f); //半透明圆
//pieChart.setHoleRadius(0) //实心圆
pieChart.setDescription('测试饼图');
//mChart.setDrawYValues(true);
pieChart.setDrawCenterText(true); //饼图中间可以添加文字
pieChart.setDrawHoleEnabled(true);
饼图.setRotationAngle(90); //初始旋转角度
//将对应的描述值绘制到切片中
//mChart.setDrawXValues(true);
//通过触摸启用图表旋转
pieChart.setRotationEnabled(true); //可以手动旋转
//显示百分比值
pieChart.setUsePercentValues(true); //显示为百分比
//mChart.setUnit(' ');
//mChart.setDrawUnitsInChart(true);
//添加选择监听器
//mChart.setOnChartValueSelectedListener(this);
//mChart.setTouchEnabled(false);
//mChart.setOnAnimationListener(this);
pieChart.setCenterText('季度收入'); //饼图中间的文字
//设置数据
饼图.setData(pieData);
//撤消所有高亮显示
//pieChart.highlightValues(null);
//饼图.invalidate();
图例mLegend=pieChart.getLegend(); //设置比例尺图表
mLegend.setPosition(LegendPosition.RIGHT_OF_CHART); //最右边显示
//mLegend.setForm(LegendForm.LINE); //设置比例图的形状,默认为正方形
mLegend.setXEntrySpace(7f);
mLegend.setYEntrySpace(5f);
饼图.animateXY(1000, 1000); //设置动画
//mChart.spin(2000, 0, 360);
}
/**
*
* @param count 分为几个部分
* @参数范围
*/
私有PieData getPieData(int count, float range) {
ArrayListString xValues=new ArrayListString(); //xVals用来表示每个饼片上的内容
for (int i=0; i 计数; i++) {
xValues.add('季度' + (i + 1)); //饼图显示为Quarterly1、Quarterly2、Quarterly3、Quarterly4
}
ArrayListEntry yValues=new ArrayListEntry(); //yVals用于表示封装每个饼图块的实际数据
//饼图数据
/**
* 将饼图分为四部分,四部分的数值比例为14:14:34:38
* 所以14代表的百分比就是14%
*/
每季度浮动1=14;
每季度浮动2=14;
每季度浮动3=34;
每季度浮动4=38;
yValues.add(new Entry(quarterly1, 0));
yValues.add(new Entry(quarterly2, 1));
yValues.add(new Entry(quarterly3, 2));
yValues.add(new Entry(quarterly4, 3));
//y轴集合
PieDataSet pieDataSet=new PieDataSet(yValues, '2014 年季度收入'/*显示在比例图上*/);
pieDataSet.setSliceSpace(0f); //设置饼图之间的距离
ArrayListInteger 颜色=new ArrayListInteger();
//饼图颜色
颜色.add(颜色.rgb(205, 205, 205));
颜色.add(颜色.rgb(114, 188, 223));
颜色.add(颜色.rgb(255, 123, 124));
颜色.add(颜色.rgb(57, 135, 200));
pieDataSet.setColors(颜色);
DisplayMetrics 指标=getResources().getDisplayMetrics();
浮动像素=5 * (metrics.密度Dpi/160f);
pieDataSet.setSelectionShift(px); //选中状态的额外长度
PieData pieData=new PieData(xValues, pieDataSet);
返回饼图数据;
}
}
效果图如下:

主要是一些基本属性和API调用。您只能自己尝试一下才能确定各个API的具体效果和功能。稍后我们将向您介绍MPAndroidChart 中的其他类型的图表。














